Over the past year, I've visited thousands of exhibition web pages. I've been adding current, future, past, and digital projects to EXH CAT, our color-coded catalog of exhibitions. During that time, I've noticed a common missed opportunity — web pages promoting exhibitions could be doing so much more to engage and inspire site visitors.
Beyond providing helpful information, exhibition pages have the potential to become compelling digital records of unique and thought-provoking projects. Institutions already invest significant time, effort, and expense on exhibitions, so why not approach these pages as valuable, evergreen resources?
This article explores easy-to-implement, actionable strategies for activating exhibition pages.
Anatomy of an Exhibition Page
Most museums devote dedicated urls to their exhibitions, and these pages often provide site visitors with information over the course of several years, as the project transitions from upcoming, to current, to past. These pages are doing important work before and after an exhibition is actually on view, sharing insights about the collection, highlighting artists, and publicizing the exhibition catalog.
There’s a general format to the informational exhibition web page: title, representative image, run dates, and a paragraph or two of descriptive text. Sometimes that's all you see on the page. Organizations might also provide information on tours or special programs, and share additional object images or installation shots. Some pages include embedded videos or 3-D walkthroughs, audio files from gallery guides, and downloadable pdfs of exhibition text.
Exhibition web pages use templates to provide visual and informational consistency. But reliance on a template doesn’t mean museums can’t incorporate complementary tools and components to help individualize project pages that represent very different exhibitions. A page for a Picasso exhibition doesn't have to be identical to one promoting a display of antique Roman busts.
Reimagining Your Exhibition Web Pages
Enhancing a page doesn’t have to be costly or take up an enormous amount of staff time. Projects already have fantastic, edited content, and ideally, a curated selection of professionally photographed, public domain or rights-cleared images. Furthermore, their planning and installation lead to interesting stories.
Beyond the purely informational, site visitors can learn about the research and scholarship that went into an exhibition project and its many dedicated contributors. For example, an exhibition page might recognize a mountmaker who designed an innovative object display, a curator who brought a selection of works together for the first time ever, or a conservator who made an unexpected scientific discovery.
If your team shares something exciting or intriguing about the exhibition on social media, why not share that same information on your own site?
Free or low-cost and little-to-no-code techniques, technologies, and tools can enliven existing page templates and make content more dynamic, accessible, and engaging.
For example, with the MOON Object System, you can create custom Modules showcasing exhibition objects and then embed them on your own site. Modules are responsive digital features that are ideal for sharing collection highlights, key exhibition works, and compelling object stories using images, audio, and video. Once customized and published, modules are easy to update if you need to make edits or display additional images.
If your typical exhibition web page currently looks something like this...

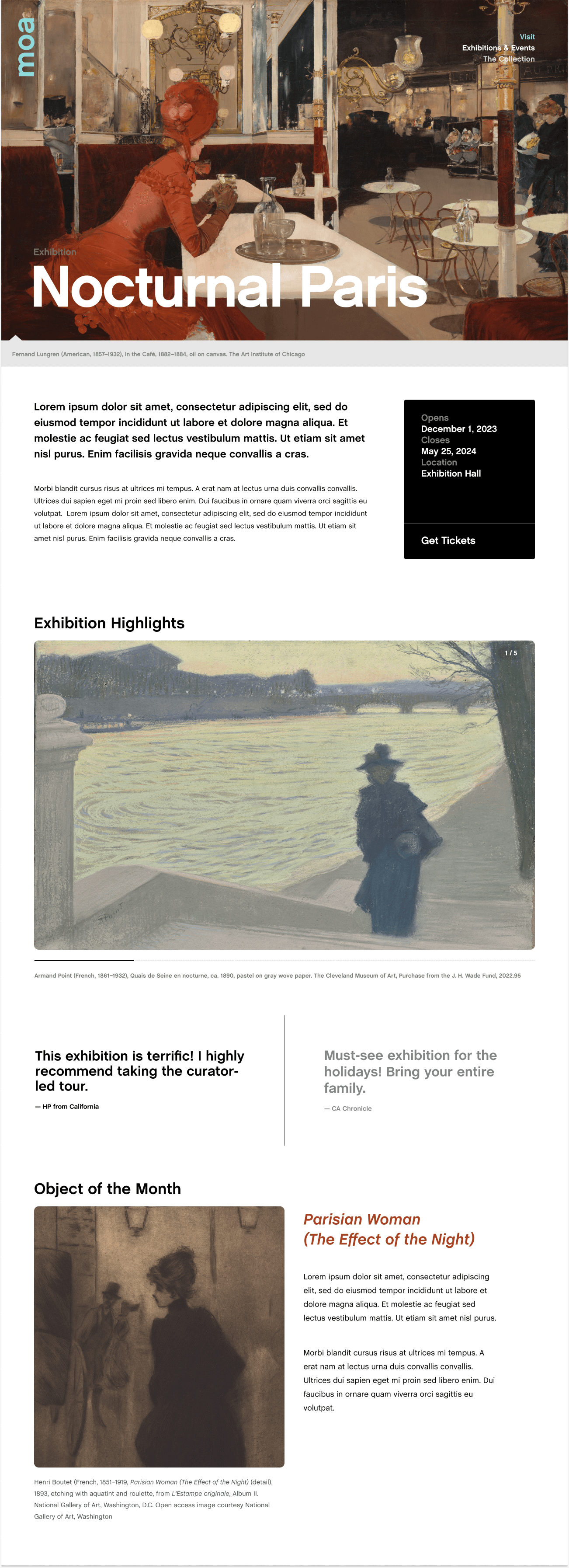
Imagine how much site visitors could see and learn if the page looked more like this...

Tips
If you change the url for an exhibition page (for example, to reflect an updated title), be sure to redirect the old url to the updated one.
Use a compelling image as your header, ideally one that site visitors can zoom in to explore. Employing video or simple animation techniques can also create visual interest.
Provide clear run dates. Don’t make site visitors guess whether an exhibition is on view.
Display images in a way that encourages close looking — full screen, zoomable images are experiential.
Beyond image captions, why not share existing interpretive content (even if it’s just a few object labels)? Tell visitors more about the objects they're seeing and pique their curiosity.
Add new content to the page over the course of the exhibition. What are visitors saying? What press has the project received? What curator-led tours are coming up soon? Is there an anniversary or event you want to highlight?
For social media, make sure the page follows open graph protocol and designate a shareable image highlighting your exhibition (OG image). By adding og tags, you can add the exhibition title, an engaging image, and even run dates.
The more compelling the content on an exhibition web page, the more site visitors can learn about the project. They may even be inspired to come and see the exhibition in person and purchase the exhibition catalog. The potential of these pages to become more meaningful digital resources is immense – it’s time to reimagine them!
Want to discuss your exhibition web pages? Let's talk!